HTML5で3D
2014.09.30
Category
Tags
ちょっと前に作ったやつですが、HTML5における3Dの表現の実験。正二十面体を作ってみました(画像クリックでデモが見れます)。
1つ目はCSSオンリー。正三角形を半分にした図形を組み合わせて正二十面体を構成しています。マウスオーバーに反応して長方形に変形。けっこう面白い動きができたかなと思っています。ただし、IEでは
transform-style: preserve-3d
が非サポートなので、潰れてしまいます。
2つ目はAway3Dを使用してWebGLで。こちらはインタラクションなしです。正三角形を組み合わせて構成しています。ActionScript版を使用したことが会ったのですが、リファレンスがわかりにくかったのでここまでしかやりませんでした。。
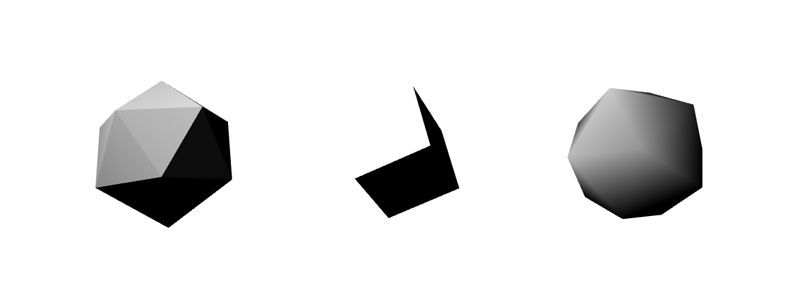
3つ目はthree.jsを使用したものです。こちらもインタラクションなし。真ん中はただの立方体、右ははじめから用意されている正二十面体のメソッドで生成したもので、左は正三角形を組み合わせたものです。同じマテリアルを設定していますが、見え方が違いますね。
やはり表現力はCSSよりもWebGLのほうが圧倒的に高いです。でもCSSでここまでできるのもスゴイ。
また、ついにiOS8からsafariでWebGLがサポートされたので、表現力の高いスマホサイトもこれから出てくるかもしれません。