【後編】Google Geocoding APIを使用して平面地図にマッピング
2015.09.15
Category
Tags
前編でGoogle Geocoding APIを利用して、世界の首都の座標データを作りました。
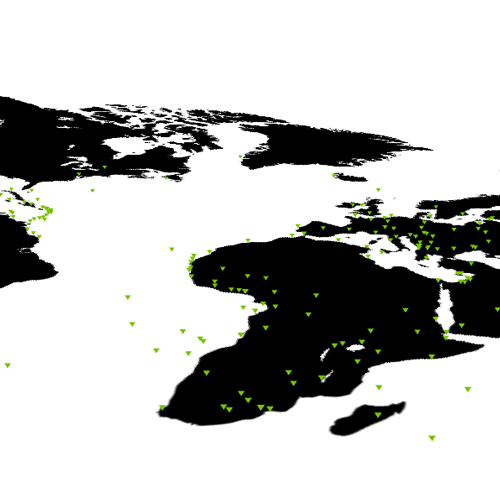
今回はそれを使ったThree.jsによるデモを紹介。画像をクリックするとデモページに飛びます。
ドラッグでグリグリ動かせます。あと、マウスホイールで拡縮できます。
緑の三角形は首都の場所を示しており、ある程度近づくと国名と首都名が表示されるようになっています。
国名・首都名はビルボード処理を入れているので、常にカメラの方向を向いています。
…それだけです。

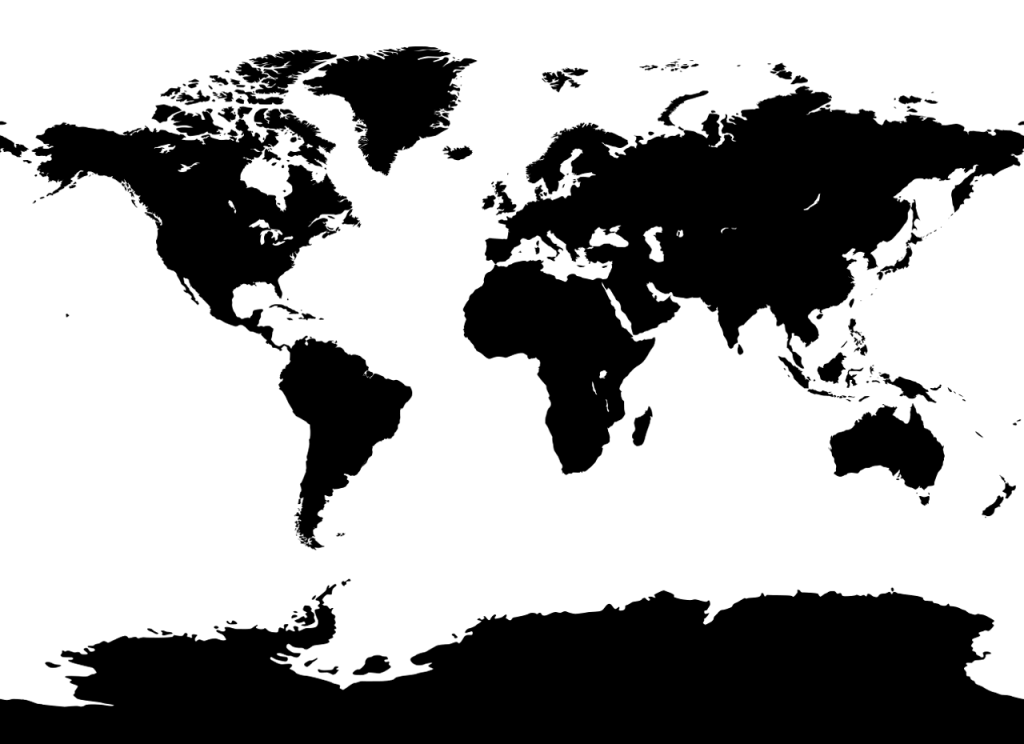
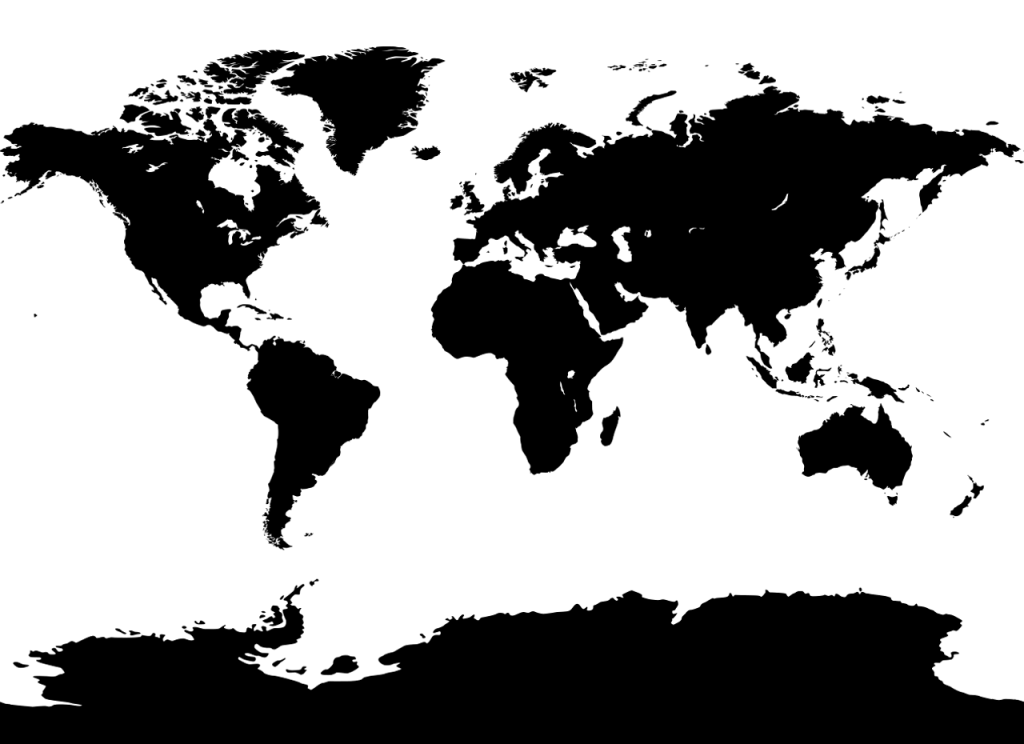
データを作る際には上のの画像を使ったんですが、これだと変なところで大陸が切れてしまっているので、こちらのでデモでは下の画像を使っています。
あと、南極大陸は入れたくなかったので、Three.jsのTextureのrepeatプロパティを使用して切り取っています。
そのため、座標位置の調整が若干入っています。

画像の南極大陸部分を切り取っている箇所は以下の部分です。
_MAP_VERTUAL_HEIGHTは南極大陸を含めた画像の高さ、_MAP_HEIGHT南極大陸を除いた画像の高さです。
texture.repeat.set 1, _MAP_HEIGHT / _MAP_VIRTUAL_HEIGHT texture.offset.set 0, (_MAP_VIRTUAL_HEIGHT - _MAP_HEIGHT) / _MAP_VIRTUAL_HEIGHT
Textureクラスのrepeatメソッドは本来画像のリピート数を設定するものですが、1以下の値を設定すると、その割合分の高さを使用できます。
それにともなって画像の開始位置のオフセットも設定する必要があります。
データ生成時の画像と使用している画像が違うので、x座標の調整が必要ですが、以下の部分で調整しています。
_MAP_OFFSET_Xはオリジナルとのズレ、_MAP_HALF_WIDTHは画像の幅の半分の値です。
posXはPinクラスのインスタンスのx座標です。
# データ生成時の地図画像と使用している地図画像の差異を吸収 posX = data.x - _MAP_OFFSET_X if posX < -_MAP_HALF_WIDTH then posX += _MAP_HALF_WIDTH
使用している画像は、オリジナルの左端(_MAP_OFFSET_X分)を右端にくっつけているので、上記の処理で吸収できます。
まぁそれ以外は対して難しいことしてません。
今回のソースコードはこちらです。