Creative Coding Drill vol.1
2016.02.22
Category
Tags
クリエイティブコーディングとは、ざっくり言うと、アートやデザインのための表現をプログラムで実装すること。
「クリエイティブコーディング」という言葉は割りと最近出来たような気がしますが、概念自体はずっと前からあるものです。
それこそ昔はFLASH (ActionScript)でよくやっていたものです。
WebGLというFLASHに代わる技術が出てきてから、昔のフルFLASHサイトのようなサイトも増え、クリエイティブコーディングも流行りになりつつあります。
これからwebでもweb以外でも、デジタルコンテンツの制作でその能力が必要とされてくるはず。
そして、そういったものを開発するための環境もどんどん整いつつあります。手軽に他人のコードを再利用したりもできる。
その内容を理解しなくても、他人のコードをコピペして、なんとなく動くものは誰でも作れるようになってきました。
ただ、それでは応用が利きません。応用するためには、基礎的な内容をしっかり理解する必要があります。
その基礎的な力を鍛えるために、「Creative Coding Drill」と称して、勉強し直そうと思った次第です。いつまで続くかはわかりませんが。。
あと、GLSLの勉強も兼ねてます。
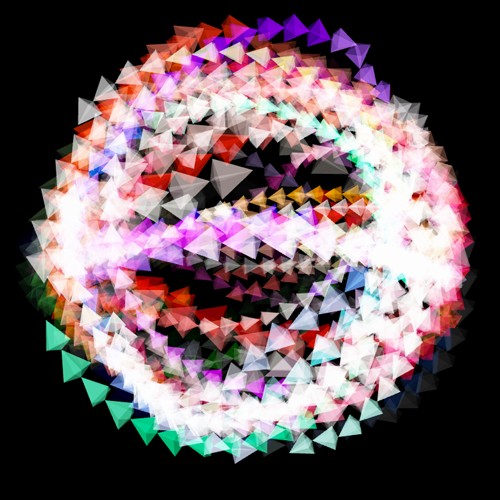
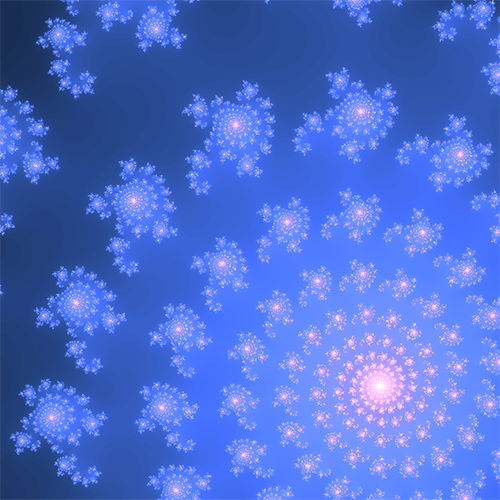
第一回はクリエイティブコーディングといえばこれ!と言っても過言ではない(?)と思われるパーティクルです。今回はopenFrameworksで実装しました。。

今回のポイントとしては、
パーティクルがマウスから離れるほど、マウスに向かう加速度が大きくなる、というところでしょうか。
マウス位置を高速で通り過ぎたパーティクルは、マウス方向への加速度がだんだん大きくなるので、だんだん減速し、その後反転してマウス方向へ加速していきます。
あとは
・時間経過 + マウスからの位置で色が変わる
・シェーダーでテクスチャ適用と大きさ制御
・VBO (Vertex Buffer Object) を使用して描画負荷軽減
あたりですかね。今回は大したシェーダは書いてません。
単純な円のオブジェクトではなく、アルファがかったテクスチャを使うだけで、少しいい感じに見えますね。
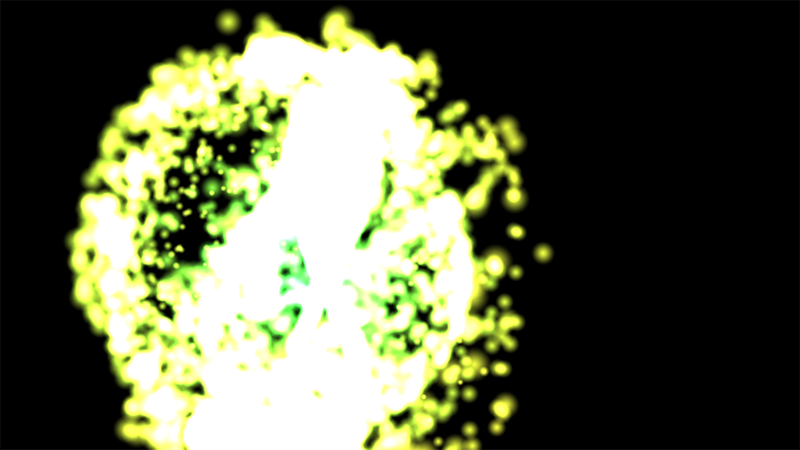
デモの録画画面↓ (画面録画の影響で重くなってますが、実際は軽快に動作しています)
こんな感じで続けていけたらよいなと。
今回のソースコードはこちらです。